Kako komentirati liniju u HTML-u?
U radu programera stalno mora raditineke bilješke u obliku komentara, kako bi opisali dio koda ili oznake za budućnost. Svaki jezik ima svoju sintaksu, zbog čega kod izrade web stranica čest problem nije znati kako komentirati liniju u HTML-u ili samo mali blok odjednom.
HTML komentari
Prilikom izrade web stranice ponekad je potrebnovrijeme sakriti dio koda ili napisati bilješku za programera. Da ne upotrebljavate dodatne aplikacije, primjerice, prijenos dijela koda na drugu datoteku, morate znati kako komentirati liniju u HTML-u.

Za razliku od većine programskih jezika,HTML nema posebnu funkciju ili oznaku za izradu jednog retka. Ako trebate "sakriti" samo jednu liniju ili dio nje, morate upotrijebiti alat za klasični jezik. Međutim, to se može učiniti na nekoliko načina.
Standardni komentar
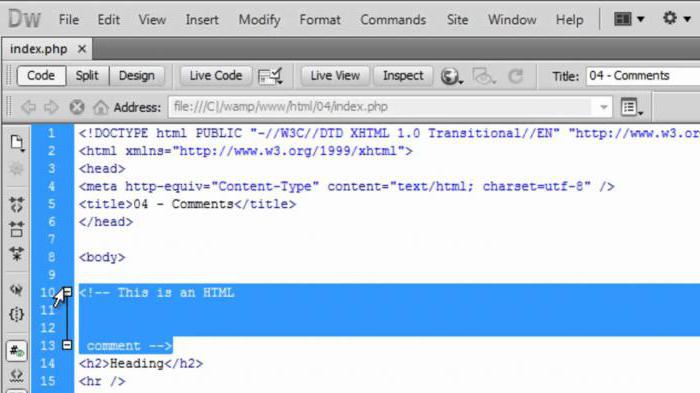
HTML je lakše komentirati.samo pomoću posebnih parova znakova. Prije nego započnete komentar, morate navesti "<! -" i popuniti ga s takvim znakovima: "->". Dakle, sve što će biti unutar ove strukture bit će skriveno za korisnika prilikom učitavanja stranice.

Važno je napomenuti da radite s komentarommora biti vrlo pažljiv. Ako se definiraju njezine granice, potrebno je provjeriti je li u njega došla oznaka za otvaranje ili zatvaranje, a drugi dio ostaje izvan nje - u ovom slučaju stranica će biti netočna. Također, ne možete napraviti još nekoliko komentara unutar jednog komentara - s ovim pisanjem, prvi signal za dovršetak dijela koji će komentirati otvorit će cijeli sljedeći dio skrivenog teksta.
U nastavku je primjer ispravnog pisanja:
<! -
<p> Ovo je komentar. </ p>
->
Oznaka <Comment>
U HTML-u možete komentirati retke pomoćuposeban par oznaka - <komment>. To je posebno uključeno u sintaksu jezika u tu svrhu, ali većina popularnih preglednika ne podržava njezino funkcioniranje, osim Internet Explorera 8.0. Oznaka <comment> je korisna kada neke informacije moraju biti skrivene samo za IE 8.0, 4.0 i starije preglednike, kao i kao privremeno rješenje tijekom razvoja. Ovdje je specifičan trenutak da se dio koda može komentirati samo u tijelu stranice, odnosno unutar oznake <body>.
U donjem primjeru, prilikom učitavanja stranice u navedene preglednike, prikazat će se bijeli list, au drugim programima na stranici bit će napisano "Ovo je komentar":
<Body>
<Komentar>
<div> Ovo je komentar </ div>
</ comment>
</ body>.
Nestandardni pristup
Osim klasičnih načina u HTML-uKôd možete komentirati pomoću specifičnih metoda. Osim osnovnih HTML jezičnih struktura, tijelo stranice često sadrži oznake skripte i oznake sloga. Unutar svakog od njih postoje i definicije komentara.
Dakle, ako zaključimo potreban diou jednu od ovih oznaka, a zatim u sebi možete koristiti druge načine za komentiranje dijela koda na HTML stranici. Takve se metode praktično ne primjenjuju u suvremenoj praksi, već za samorazvoj ili, ako je potrebno, isključivanje mogućeg pojavljivanja teksta na stranici, mogu se primijeniti.

Kada koristite oznaku skripte ili tablicustilovi, komentari mogu biti jednostruki i višestruki. Prve su definirane konstrukcijom "//", koja od trenutka pisanja ovih znakova komentira ostatak retka. Da biste sakrili dio koda, trebali biste upotrijebiti opis sintakse "/ *" da biste ga otvorili, a "* /" zatvorili komentar. Ako nakon znakova "/ *" konstrukcija zatvaranja nije specificirana, ostatak HTML koda bit će komentiran.
U prikazanom primjeru prikazana je nestandardna metoda komentiranja:
<script ">
/ * <p> Ovo je komentar. </ p> * /
</ script>.
</ p>>