Kako napraviti podebljani font u CSS-u?
Da biste napravili podebljan font u CSS, trebali bisteupotrijebite brojne standardne naredbe. No, možete koristiti nestandardne opcije koje daju zanimljiv učinak. Podebljana crta se koristi za istaknuti strogo definirani fragment teksta. CSS nam pomaže dodijeliti takav font nekom frazu ili čak jednom slovu. Ako i dalje upotrebljavate HTML oznake da biste postigli taj učinak, morate ponovno razmisliti o svojim gledanjima na programiranju, jer vam stropni stilovi u kaskadama pružaju više mogućnosti kao razvojni programer. O nekim od njih govorimo u ovom članku.

zadatak
Podebljani CSS font dodjeljuje se jednostavnimpravila: font-weight. Kao vrijednost možete odrediti različite kombinacije. Na primjer, možete napisati "font-weight: bold" svojstvo, što znači podebljano. Standardna vrijednost je "normalna". Osim ključnih riječi, možete koristiti obične brojeve. Uvjetne jedinice kreću se od 100 do 900, pri čemu 400 odgovara naredbi "normalno". A to znači da ako postavite vrijednost na manje od 400, font će izgubiti zasićenost, a ako više, dobit će debeli izgled. To vam omogućuje ručno prilagodbu obrisa.
U CSS, podebljani font može se dodijeliti na temeljuroditeljski element. U kaskadnim stolovima postoje dvije naredbe ("bolder" i "lighter") koje mogu povećati ili smanjiti zasićenost obrisa. Vrijednosti će se razlikovati ovisno o elementu roditelja. Nekretnina "font-weight" može se napisati u kratkom obliku - "font", gdje možete zapisati sve značajke fontova.

cilj
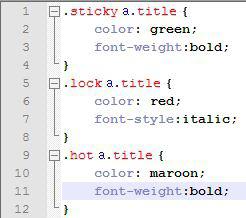
Možete dodijeliti takav CSS font bilo kojem elementuHTML ili XHTML. Učinak će biti vidljiv samo ako oznaka sadrži tekst. U HTML-u postoji analogni element "font-weight". Ako stavite tekst između <strong> oznaka, postat će zasićeniji. Njezina imovina je potpuno identična vrijednostima "podebljano". Neki razvojni programeri ne vide razliku između oznake <strong> i podebljane fontove CSS. Ali postoje razlike. Oznaka ima svoje značenje, koristi se za stvarno važne informacije. CSS imovina je samo ukrasna vrijednost koja se koristi za ukrašavanje teksta. Neka se ova razlika i ne osjeća pri čitanju, ali, kako to savjetuje konzorcij World Wide Weba, sve bi trebalo stajati na svom mjestu. Ta će narudžba u kodu povećati život vaših stranica. Nije daleko vrijeme kada će preglednici naučiti koristiti drugi način vizualizacije teksta, gdje će biti istaknuto semantičko i ukrasno značenje. Ne zaboravite na to prilikom izrade vlastitih stranica.

zaključak
Postojeći u CSS podebljanju dopuštaSmanjite izvorni kôd stranice. Nema potrebe za upotrebom oznake <strong>. Dovoljno je samo zaključiti potrebni tekst u određenoj klasi. A ako trebate otkazati podebljano, samo trebate popraviti jednu datoteku s kaskadnim stolovima. Ali nemojte zaboraviti da ne biste trebali zloupotrijebiti ovu imovinu, jer prekomjerna upotreba različitih dekorativnih tehnika može pokvariti tekst. Preporučljivo je koristiti podebljivu vrstu samo kada je to stvarno potrebno, na primjer, da biste istaknuli naslove ili naziv određenog odjeljka.
</ p>>