CSS: dizajn stolova. Primjeri dizajna
Izrada tablica pomoću CSS-a je vježbazanimljiv i odgovoran. Pristup ovom poslu mora biti kompetentan, uz poznavanje svih mogućnosti stilova. Osim toga, morate posjedovati osjećaj ljepote, tako da ne biste uplašili posjetitelje svojim kreativnošću.
U tablicama možete pretvoriti gotovo sve.Prekrasan dizajn CSS tablica uključuje korištenje granica, pozadinu stola, pozadinu ćelija, jaz između njih i još mnogo toga. Razmotrimo najosnovnije.
Granica tablice
CSS stil dizajna uvijek podrazumijevaigra s granicom (okvir). Sve tablice nisu po defaultu okružene granicom. To jest, to je 0 piksela. Ali to se može ispraviti pomoću graničnog entiteta.
Možete odrediti vanjsku granicu za cijelu tablicu:
tablica {border: 3px solid black; }
Zahvaljujući ovoj liniji sve tablice na stranici,gdje se ovaj stil koristi, bit će crni okvir. Imajte na umu da je granica samo na rubovima, ali ne i unutar tablice. Za ćelije i redove okvir je specificiran drugačije.
th, td {granica: 3px solid black;}
Debljina i boja mogu se navesti bilo koji. Imajte na umu da granice ne udvostručavaju kada se pridružite stanicama.
Čvrsta riječ znači solidan dizajn. Možete navesti druge vrijednosti.

Najčešće se koristi kruti okvir jer izgleda privlačniji i ne skreće pozornost s glavnog sadržaja web sučelja.
Granična imovina također može biti određena pomoćuupute. Granica se može postaviti samo za gornju, donju, lijevu ili desnu stranu. Budući da u nekim slučajevima opcija s okvirom za cijelu tablicu nije prikladna odjednom.
tablica {border-top: 1px solid crvena; }
Tako možete postaviti okvir samo za vrh tablice. Slično tome, za bilo koje druge strane, jednostavno umjesto vrh zapisati: desno, lijevo ili dno.
Naslov tablice
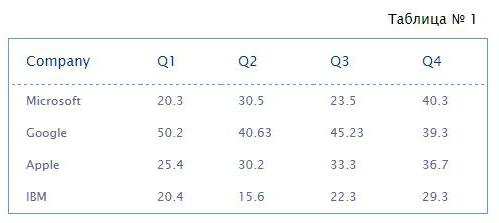
Naslov tablice može se navesti pomoću oznake
Ovo je zaglavlje prikazano na isti način kao što je standard u knjigama (na primjer "Tablica 1").

Također možete navesti lokaciju ovog zaglavlja imenom na naslovu (gornji ili donji). Lijevo ili desno poravnanje postavljeno je postavkom tekstualnog usklađivanja.
Tablica pozadine
Pozadina tablice može biti bilo koja boja ilicrtanje. Boja je postavljena zastavom boja. Imena svojstava u potpunosti odgovaraju onima koje se koriste u govoru. To pamtenje čini mnogo puta lakše.
Boja se može navesti kao naziv i različita kodiranja. Osim toga, možete navesti sljedeće:
- Transparentna - transparentnost elementa.
- Naslijeđena je ista boja kao i roditeljski element.
- Početna je zadana vrijednost.
Opcija s transparentnošću može se koristiti u slučaju da su sve tablice u tekstu u CSS datoteci nacrtane u jednoj boji, ali u ovom slučaju ne postoji takva potreba.
Dodatno, pozadina može biti slika. Zbog toga je svojstvo pozadinske slike napisano u stilu. Put je označen ovako:
url ("URL")
Put do datoteke može biti relativan i apsolutan.
Složenije se ispunjava s gradijentom:
- linearni gradijent ();
- radijalno-gradijent ();
- ponavljajući-linearni gradijent () i ponavljanje-radijalno-gradijent () - ponavljanje gradijenta.
Stanična pozadina
Osim pozadine u cjelini, možete navesti izmjenjivanje pozadine u stupcima ili redcima. Za dizajn, ova se nekretnina vrlo često koristi, jer vizualno razdvajanje linija olakšava čitanje informacija.
Osim izmjene, možete odrediti broj određenog stupca ili retka. Na primjer, ovako:
- tr: nth-child (even) {...} - navođenje izmjeničnih nizova;
- tr: nth-child (1) {...} - određivanje svojstava određenog niza;
- td: nth-child (even) {...} - navođenje izmjene stupaca;
- td: nth-child (1) {...} - određuje svojstva određenog stupca.
Uz izmjene i brojeve, možete odrediti - prvi (td: first-child) ili last (td: last-child).
Prostor između stanica
U CSS, dizajn tablica omogućuje vam uklanjanje razmaka između stanica. Prema zadanim su postavkama. Na primjer, ako postavite okvir u tablicu bez postavljanja udaljenosti između granica, tada će biti takav rezultat.

Slažem se, ne izgleda jako lijepo i nije prikladno za čitanje. Zbog toga će korisnici imati u njihovim očima nakriv. Te praznine možete ukloniti upisivanjem sljedećeg retka u stilu tablice:
granični kolaps: kolaps
No, također se događa da je udaljenost, naprotiv, neophodnapovećati. Štoviše, veličina praznina može se odrediti između stupaca i između redaka. Da biste to učinili, navedite sljedeću vrijednost (umjesto kolapsa):
granični kolaps: odvojeno
No, ova akcija će naznačiti da morate razdvojiti stanice. Kako ih točno razdvojiti označava dodatni entitet:
granični razmak: 20 piksela.
Ako trebate odrediti različitu udaljenost između redaka i stupaca, prikazane su dvije vrijednosti:
granični razmak: 10px20px.

Razlika preglednika
Imajte na umu da u CSS dizajn tablica može izgledati drugačije, ovisno o pregledniku. Posebno je loša situacija sa starim verzijama koje nisu podržane u CSS-u.

Gore je primjer debljine okvira za digitalne vrijednosti.
Dalje, dajemo primjer debljine okvira za konstante.

Stilovi okvira također su vrlo različiti.
Stoga, pri razvoju uvijek vidite rezultat u različitim preglednicima.

U CSS-u preporučuje se dizajn tablica s provjerom vrste preglednika. Posebno veliki problem ranije je bio s korisnicima starijih verzija Internet Explorera.
Najnapredniji programeri mogu dodati potpuno različite CSS datoteke ovisno o pregledniku. I netko provodi provjere u svakom pojedinom stilu (klasi).
Većina problema nastaje sjenama.
CSS: Izrada tablice, primjeri

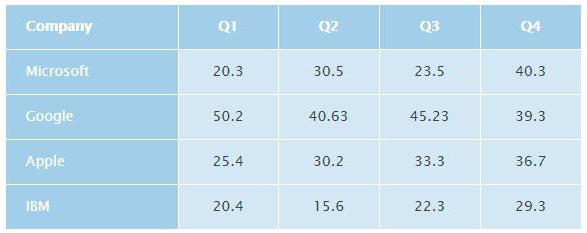
Dajemo primjere različitih tablica. Slika gore prikazuje upotrebu nagiba i igranje s bojom pozadine i granicama.

Mnogi će biti zainteresirani za primjer prekrasnog urednog dizajna koji neće štetiti očima korisnika. Ova je opcija prikladna u gotovo svakoj situaciji.

Rubovi mogu biti zaobljeni. Izgleda prilično lijepo.
zaključak
Kao što možete vidjeti, dizajniranje izgleda tablica uCSS ima veliku količinu alata. Svaki parametar također ima ogroman broj opcija. Ako sve to odjednom upotrebljavate, možete stvoriti remek-djela. Pogotovo ako napravite odgovarajući dizajn za sve preglednike.
Glavna stvar s dizajnom - nemojte pretjeratiučinke. Sve se treba učiniti umjereno. U početku, dizajneri vole eksperimentirati i koristiti sve svoje znanje odjednom. Kao rezultat, tablice su zasićene osobine. Pokušajte izbjeći ove pogreške.
Štoviše, neki parametri mogu međusobno utjecati. Na primjer, nema potrebe za navođenjem pozadinske boje tablice, ako je tu instalirana pozadinska slika koja će preklapati navedenu boju.
</ p>>





